|
DOI: 10.25136/2644-5522.2019.3.23017
Received:
15-05-2017
Published:
19-11-2019
Abstract:
Usability evaluation of web information systems is relevant and useful both for developers and for customers. One of the most important ways of evaluating the performance of information web-systems can be considered to estimate the so-called behavioral factors. Almost all currently used methods involve significant financial and time investments, but also depend on the number and level of knowledge of the participants specifically recruited focus groups. This is a rather laborious process, not always bringing the expected result with a clear evaluation and recommendations for improving the conversion of web-system. Therefore, the maximum visualization of the results of the assessment will significantly increase the information content and reduce the complexity of the evaluation of the system under study. For example, visualization of the pattern of behavior of user of the web-system. The display of the list of visited pages and the pages from which the user came to the website, will assess a few important indicators: the depth of view, the source of referrals to the site, as well as to simulate and evaluate the pattern of user behavior in the system. Moreover the clarity and the simplicity of the resulting circuit allows to use it both for professionals and owners of web-based systems. The article is devoted to description of methods for identifying usability problems of web systems, as well as description of how the program works to identify and visualize the behavior pattern of the user of based graph.
Keywords:
usability, graph, behavioral factors, visualization, pattern of user behavior, efficiency mark, Web-system, behavior graph, algorithm, software implementation
1. Введение
Современная web-система – это сложный программный комплекс, при разработке которого необходимо учитывать внушительный набор условий, требований и ожиданий. Мало спроектировать удобный для работы администратора продукт, надо сделать так, чтобы сайт приносил прямую прибыль на основании совершения целевого действия его посетителями, таких как заявка на консультацию, просмотр видео, информационная подписка, а не просто был имиджевым средством продвижения в сети интернет. Одним из важнейших способов оценки эффективности работы информационных web-систем можно считать оценку на основе данных о поведении пользователей в системе [1], то есть оценку так называемых поведенческих факторов. Анализ и учет поведенческих факторов очень важен и актуален, так как, например, поисковые машины при ранжировании сайтов для выдачи их по запросу пользователя опираются именно на них. Например, Яндекс заявил, что повышение юзабилити и улучшение поведенческих факторов – это одно из приоритетных условий при ранжировании сайтов.
Реализация программной разработки, позволяющей собирать информацию о действиях пользователей в рамках определенной web-системы, а затем формирующей результаты собранной статистики в виде информативного графа, принесет значительную экономию материальных, временных ресурсов за счет исключения необходимости собирать специально фокус-группу тестеров, так как сайт в реальном времени будут тестировать реальные пользователи сайта. Автоматизированная оценка поведения пользователей снизит трудоемкость процесса оценки юзабилити сайта и позволит формировать рекомендации по повышению конверсии даже не специалистам в области тестирования и оценки [8]. И, что не маловажно, совершенно бесплатно.
Постановка задачи и предпроектное иследование
Реальная и адекватная оценка поведенческих факторов позволит определить действия, способные повысить конверсию web-системы, и принимать результативные решения по улучшению интерфейса, что в свою очередь способствует дальнейшему росту коммерческой эффективности сайта компании.
К поведенческим факторам относят:
· отказы – уход посетителя с сайта сразу после просмотра первой страницы; процент отказов (доля посетителей которые покинули сайт, не перейдя на другие страница, кроме первой) определяет соответствие сайта тематике и релевантность его страниц поисковым запросам;
· время пребывания – разница между временем первого и последнего просмотра страницы посетителем в пределах одного визита;
· глубина просмотра – количество страниц сайта, просмотренных посетителем в рамках одного визита;
· прямые переходы – определение страницы, из которой пользователь перешел на исследуемый сайт, в случае, если это не поисковая строка, а пользователь переходит, например, из закладок или по прямой ссылке, то можно говорить о том, что сайт имеет устойчивую целевую аудиторию;
· паттерн движения по сайту – схема перемещения посетителя по сайту;
· кликабельность быстрых ссылок (сниппетов CTR);
· наличие кнопок социальных сетей.
На сегодняшний день существуют следующие методы анализа юзабилити web-сайтов [2]:
· исследование и анализ отзывов посетителей – размещение форм для обратной связи или голосования на страницах сайта;
· тестирование юзабилити сайта с помощью специального инструмента – оптимизатора и фокус-группы;
· наблюдение за действиями посетителей, основываясь на действиях тестовых фокус-групп;
· проведение профессиональной экспертизы;
· анализ статистики.
Практически все рассмотренные выше методы подразумевают значительные материальные и временные вложения, а так же зависят от количества и уровня знаний участников фокус-групп [10]. Это достаточно трудоемкие процессы, не всегда приносящие ожидаемый результат с четкой оценкой и рекомендациями по повышению конверсии web-системы.
Наиболее корректным и максимально информативным форматом отображения любой статистики является графическая визуализация результатов [3]. Поэтому построение графа, основанного на данных о посещении пользователем информационной web-системы, позволяет перевести информацию о поведенческих факторах в удобную визуальную форму. Данный метод поможет выявить следующие проблемы юзабилити [1]:
· страницу с большим количеством отказов;
· проблемы с навигации;
· проблему контента;
· изолированную информацию.
Выбор способа визуализации результатов оценки поведения пользователей в web-системе основывался на следующих факторах:
· относительная простота реализации;
· максимальная информативность построений;
· открытый доступ.
Спроектированные информационные web-сайты, размещенные в сети Интернет, представляют собой некую организованную систему web-страниц, связанных между собой равномерно распределенной ссылочной массой [3,5]. Следовательно, наиболее логичным выбором представления информационного массива данных, отражающего паттерн поведения пользователя, будет его визуализация в виде графа. Любая вершина в таком графе будет соответствовать странице, просмотренной пользователем, либо являться внешней мнимой вершиной, а любая дуга – определять постраничный переход пользователя на сайте.
Описание работы программного средства
Проектные решения
Паттерн поведения пользователя в рамках одного визита в web-систему можно представить в виде ориентированного графа
G = < V, E >,
где V={v1, v2, …, vn} – это массив вершин, каждая из которых соответствует странице, просмотренной пользователем, либо является внешней (мнимой) вершиной;
Е = {e1, e2, …, em} – массив дуг, каждая из которых соответствует переходу пользователя с одной страницы сайта v1 на другую v2. Вершины графа помечены URL-адресами страниц web-системы. Внешняя (мнимая) вершина характеризует ту страницу, с которой был осуществлен переход на сайт.
Визуализация паттерна поведения всех пользователей выполняется с помощью графа
B =G1 U G2 U …U Gk,
Где k – количество посетителей сайта.
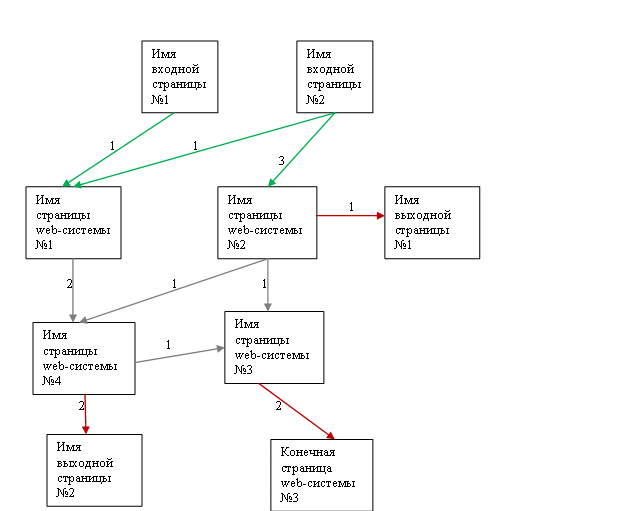
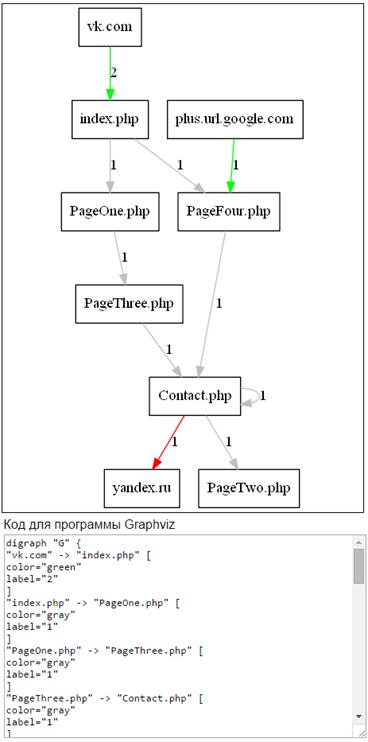
Учитывая предложенную модель, была разработана структура ориентированного взвешенного графа, визуализирующего паттерн поведения пользователей web-системы (рис. 1).

Рисунок 1 – Визуализация паттерна поведения пользователей на основе графа
Элементы графа:
· Вершины – страницы web-системы:
- имя входной страницы – имя внешней мнимой страницы, с которой пользователь осуществил переход на исследуемую web-систему;
- имя страницы web-системы – обозначение страниц исследуемой web-системы, которые посетил пользователь, и на основе которых формируется паттерн поведения;
- имя выходной страницы – имя внешней мнимой страницы, на которую пользователь совершил переход со страницы исследуемой web-системы;
- конечная страница – имя страницы web-системы, на которой пользователь завершил свой визит на сайт;
· Ребра – переходы пользователя:
- зеленые ребра – переход пользователя с внешних страниц на страницу исследуемой web-системы (вход на сайт);
- серые ребра – переход пользователя по страницам исследуемой web-системы (паттерн движения по сайту);
- красные ребра – переход пользователя со страницы исследуемой web-системы на внешнюю страницу (выход с сайта).
Вес каждого ребра определяет количество пользователей, совершивших данный переход за исследуемый промежуток времени.
Алгоритм работы
Общий алгоритм работы программы можно описать следующим образом. Работа алгоритма начинается после того, как пользователь перешел на страницу исследуемой web-системы с внешнего сайта. После завершения загрузки страницы, на которую пользователь перешел с внешнего сайта, происходит отправка на сервер имени текущего адреса страницы и имя реферера (имя страницы внешнего сайта). Затем устанавливается обработчик события нажатия на внешнюю ссылку. После нажатия пользователем на внешнюю ссылку, имя этой ссылки и имя текущей страницы отправляется на сервер, по завершению отправки данных происходит переход по ссылке.
Для дальнейшего использования и хранения собранных данных система преобразует адреса следующим образом:
- у страниц сайта оставляет только "локальный" путь страницы (например, index.php);
- у внешних адресов оставляет только хост (например, google.com).
Данные о переходах пользователя по страницам web-системы, ip-адрес пользователя (который переводится из десятичного формата в целочисленный) и отправляются на запись в базу данных.
Для создания графа поведения пользователей происходит запрос данных из БД за указанный период времени без дубликатов. Эти данные используются для создания вершин и связей графа, производится проверка заданных параметров необходимых для создания графа. Затем сформированный граф поведения пользователей выводится на экран.
2. Общая структура системы
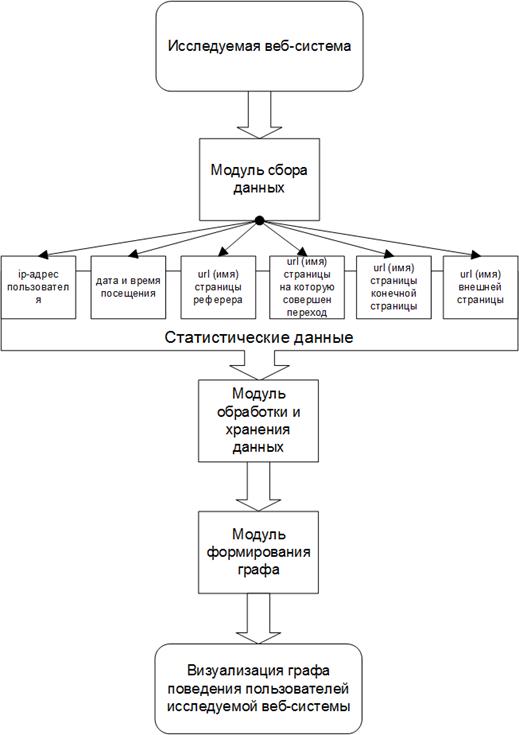
Система визуализации паттерна поведения пользователей информационных web-системы состоит из трех основных модулей: модуль сбора данных, модуль обработки и хранения данных, модуль визуализации (рис. 2).
1) Модуль сбора данных. Осуществляет сбор статистических данных о поведении пользователей в рамках определённой web-системы.
Осуществляется сбор следующих статистических данных:
- ip-адрес пользователя. Это уникальный идентификатор (адрес) устройства пользователя (обычно компьютера), подключённого к интернету;
- дата и время посещения пользователем web-системы;
- url (имя) страницы реферера. Реферер – страница стороннего сайта, с которой пользователь переходит на страницу исследуемой web-системы;
- url (имя) страницы исследуемой web-системы, на которую пользователь совершил переход;
- url (имя) страницы исследуемой web-системы, на которой пользователь завершил просмотр и вышел или совершил переход по внешней ссылке;
- url (имя) внешней страницы, на которой пользователь совершил переход со страницы исследуемой web-системы.
- у страниц исследуемого сайта оставляет только "локальный" путь страницы (например, http://site.com/index.php — index.php);

Рисунок 2 - Структура системы визуализации паттерна поведения пользователей web-системы
2) Модуль обработки и хранения данных. В данном модуле производится прием данных от модуля сбора данных их обработка и запись в базу данных (БД). Обрабатываются адреса:
- у внешних адресов оставляет только хост (например, google.com).
Обрабатывается ip-адрес пользователя, он переводится из десятичной формы исчисления в целочисленную форму.
По запросу данные из БД передаются в модуль формирования графа.
3) Модуль формирования визуализации поведения пользователей. В рассматриваемом модуле производится прием данных из БД, и генерация кода DOT для создания графа, а также осуществляется вывода графа в визуальной форме.

Рисунок 4 - Сформированная визуализация с отключенным параметром определения конечных страниц
Общий алгоритм работы системы визуализации паттерна поведения пользователя web-системы был приведен выше, поэтому повторять его мы не будем, а приведем варианты сформированных паттернов. Для иллюстрации работы системы была выбрана максимально простая web-система, позволяющая продемонстрировать принцип работы алгоритма не перегружая наблюдателя информацией. Вид сформированной визуализации с отключенным параметром определения конечных страниц представлен на рисунке 4.
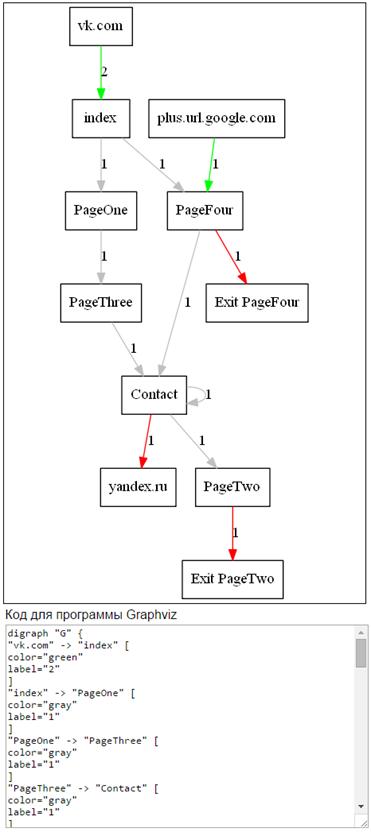
Вид сформированной визуализации с подключенным параметром определения конечных страниц представлен на рисунке 5.

Рисунок 5 - Сформированная визуализация с подключенным параметром определения конечных страниц
3. Заключение
Повсеместное использование web-систем для реализации и продвижения бизнеса предполагает максимальную отдачу и высокую эффективность их использования. Для решения этих задач очень важны исследования эффективности используемых систем, одним из критериев для оценки которой можно считать оценку поведения пользователей в системе. Визуализация же любой оценки юзабилити, и поведения пользователей в частности, намного снижает трудоемкость выявления проблем использования web-систем, и позволяет выполнить эту работу не только специалистам, но и пользователям, владельцам бизнеса, например, не обладающим специальными знаниями и дорогостоящими специализированными инструментами.
References
1. Arbuzov V.P., Abramova O. F. Ispol'zovanie tekhnologii Landing Page pri proektirovanii sovremennogo saita [Elektronnyi resurs] / V.P. Arbuzov, O.F. Abramova // Sovremennye nauchnye issledovaniya i innovatsii.-2015.-№ 1.-C. Rezhim dostupa : http://web.snauka.ru/issues/2015/01/43465.
2. Gabdulkhakova N.K., San'kov S.G. Razrabotka avtomatizirovannoi sistemy provedeniya tvorcheskikh i nauchnykh konkursov sredi uchashchikhsya srednikh obshcheobrazovatel'nykh uchrezhdenii // Sovremennaya tekhnika i tekhnologii. 2015. № 5 [Elektronnyi resurs]. URL: http://technology.snauka.ru/2015/05/6361 (data obrashcheniya: 17.11.2015).
3. Erokhin A. L., Kol'chenko A. V. Metodika sbora pol'zovatel'skoi informatsii dlya otsenki yuzabiliti komp'yuternykh interfeisov // Vestnik NTU KhPI. 2004. №34.
4. Zubekhin, A.A., Abramova O. F. Sovremennyi web-sait: modnye tendentsii v komponovke i tsvete [Elektronnyi resurs] / A.A. Zubekhin, O.F. Abramova // Studencheskii nauchnyi forum – 2015 : dokl. VII mezhdunar. stud. elektron. nauch. konf. Napravlenie «Tekhnicheskie nauki» (Sektsiya «Aktual'nye problemy komp'yuternoi vizualizatsii») / RAE.-Moskva, 2015.-C. 1-7. – Rezhim dostupa : http://www.scienceforum.ru/2015/pdf/11238.pdf.
5. Mel'nichenko D.V., Abramova O. F. Issledovanie logicheskikh problem yuzabiliti saitov i analiz sushchestvuyushchikh reshenii [Elektronnyi resurs] / D.V. Mel'nichenko, O.F. Abramova // Sovremennaya tekhnika i tekhnologii.-2015.-№ 1.-C. Rezhim dostupa : http://technology.snauka.ru/2015/01/5360
6. Lyasin D.N. Ob''ektno-orientirovannyi analiz i proektirovanie programmnykh sistem / D.N. Lyasin, O.F. Abramova.-Volgograd: VPI (filial) VolgGTU, 2015.-100 s. (grif UMO)
7. Kruchinin S. V. Sistemy upravleniya zadachami yuzabiliti i znachimost' dlya sovremennogo biznesa // JSRP. 2014. №13 (17).
8. Neelova N. V. Povedencheskie metriki pri opredelenii pervichnogo dokumenta // Izvestiya TulGU. Tekhnicheskie nauki. 2013. №9-2.
9. Aleksandrina A.Yu. Razrabotka spetsializirovannykh programmnykh produktov kak forma nauchno-issledovatel'skoi raboty studentov napravleniya «Khimicheskaya tekhnologiya» / A.Yu. Aleksandrina, V.F. Kablov, O.F. Abramova // Vestnik Rossiiskogo un-ta druzhby narodov. Seriya «Informatizatsiya obrazovaniya». - 2015. - № 4. - C. 59-66
10. Abramova O.F. Formirovanie obraza myshleniya sovremennogo spetsialista s pomoshch'yu CASE-tekhnologii / O.F. Abramova // Izvestiya VolgGTU. Seriya "Novye obrazovatel'nye sistemy i tekhnologii obucheniya v vuze". Vyp. 10 : mezhvuz. sb. nauch. st. / VolgGTU. - Volgograd, 2013. - № 13 (116). - C. 10-12.
| 















 This work is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License.
This work is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License.